
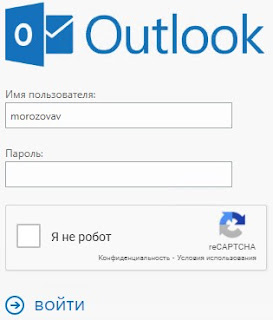
Создание капчи (Google reCAPTCHA) для Exchange 2019 OWA/ECP.
Для создания капчи перейдите по ссылке — Google reCAPTCHA:
- Ярлык — любое удобное имя;
- Тип reCAPTCHA:Версия 2 – флажок;
- Сгенерируется два ключа, сохраните: «Ключ сайта» и «Секретный ключ»;
- Домены: укажите корневой домен, поддомены будут включены автоматически;
- Укажите адреса эл. почты владельцев.
Настройка на Exchange Server 2019:
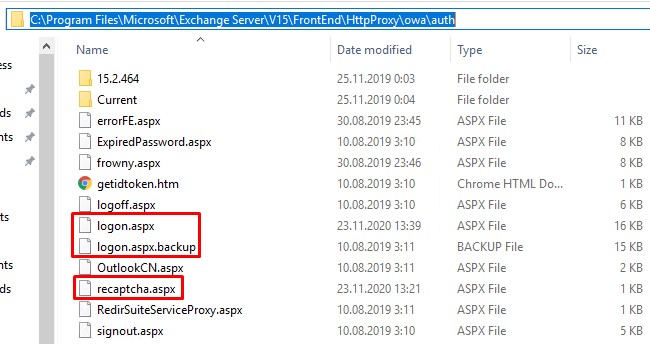
- Перейдите в директорию: C:\Program Files\Microsoft\Exchange Server\V15\FrontEnd\HttpProxy\owa\auth
- Создайте файл: «recaptcha.aspx» содержания, не забыв указать «Секретный ключ»:
- Обязательно удалить пробелы в начале строк в файле «recaptcha.aspx»
<% @ Page AspCompat=True Language = «VB» %>
<%
Dim strPrivateKey As String = «ВАШ_СЕКРЕТНЫЙ_КЛЮЧ_reCAPTCHA»
Dim strResponse = Request(«response»)
Dim objWinHTTP As Object
objWinHTTP = Server.CreateObject(«WinHTTP.WinHTTPRequest.5.1»)
objWinHTTP.Open(«POST», «https://www.google.com/recaptcha/api/siteverify», False)
objWinHTTP.SetRequestHeader(«Content-type», «application/x-www-form-urlencoded»)
Dim strData As String = «secret=» & strPrivateKey & _
«&response=» & strResponse
objWinHTTP.Send(strData)
Dim strResponseText = objWinHTTP.ResponseText
Response.Write(strResponseText)
%>
Создайте резервную копию «logon.aspx», например, «logon.aspx.backup».

В файле logon.aspx найдите строку по «form action».
Измените содержимое «action», чтобы оно было пустым, в этом случае, пользователи или роботы не смогут напрямую заходить в «OWA/ECP» до отправки формы.
Старая строка:
form action=«/owa/auth.owa« method=»POST» name=»logonForm»
Строка после изменения:
form action=«» method=»POST» name=»logonForm»
В файле logon.aspx найдите строку по «<div><input id=»passwordText»»
После данной строки вставьте новую функцию «myClkLgn», не забыв указать «Ключ сайта»:
<tr>
<td>
<script type=»text/javascript»>
function myClkLgn()
{
var oReq = new XMLHttpRequest();
var sResponse = document.getElementById(«g-recaptcha-response»).value;
var sData = «response=» + sResponse;
oReq.open(«GET», «/owa/auth/recaptcha.aspx?» + sData, false);
oReq.send(sData);
if (oReq.responseText.indexOf(«true») != -1)
{
document.forms[0].action = «/owa/auth.owa»;
clkLgn();
}
else
{
alert(«Не подтверждена капча,» + «\n» +»reCAPTCHA не корректна!»);
}
}
</script>
<script src=»https://www.google.com/recaptcha/api.js» async defer></script>
<div class=»g-recaptcha» data-sitekey=»ВАШ_КЛЮЧ_САЙТА_reCAPTCHA»></div>
</td></tr>
В файле logon.aspx найдите строку «<div onclick=»clkLgn()» class=»signinbutton».
«clkLgn» изменяется, чтобы соответствовать ранее созданной функции JavaScript с именем «myClkLgn».
Старая строка:
<div onclick=»clkLgn()» class=»signinbutton» role=»button» tabIndex=»0″ >
Строка после изменения:
<div onclick=»myClkLgn()» class=»signinbutton» role=»button» tabIndex=»0″ >
Сохраните изменения в файле logon.aspx и проверьте наличие капчи.